Benvenuto, sono Andrea Saccà
Come superare i
Core Web Vitals di Google
Linee guida per siti Web ottimizzati per velocità di pagina e UX.
Nel 2021 Core Web Vitals è diventato un fattore di ranking SEO, basato sui dati CrUX.
Domande frequenti su Core Web Vitals






Cosa sono i
Core Web Vitals?
Metriche essenziali per un sito sano
Google ha introdotto Core Web Vitals per aiutarti a ottenere informazioni reali su come i tuoi utenti utilizzano il tuo sito web o il tuo negozio online:
- Tempo di caricamento: quanto tempo devono aspettare i tuoi utenti prima di vedere qualcosa sul tuo sito web;
- Interattività : per quanto tempo i tuoi utenti possono fare qualcosa sul tuo sito web;
- Stabilità visiva : il sito web che vedranno sarà stabile o si sposterà durante il caricamento.
Largest Contentful Paint
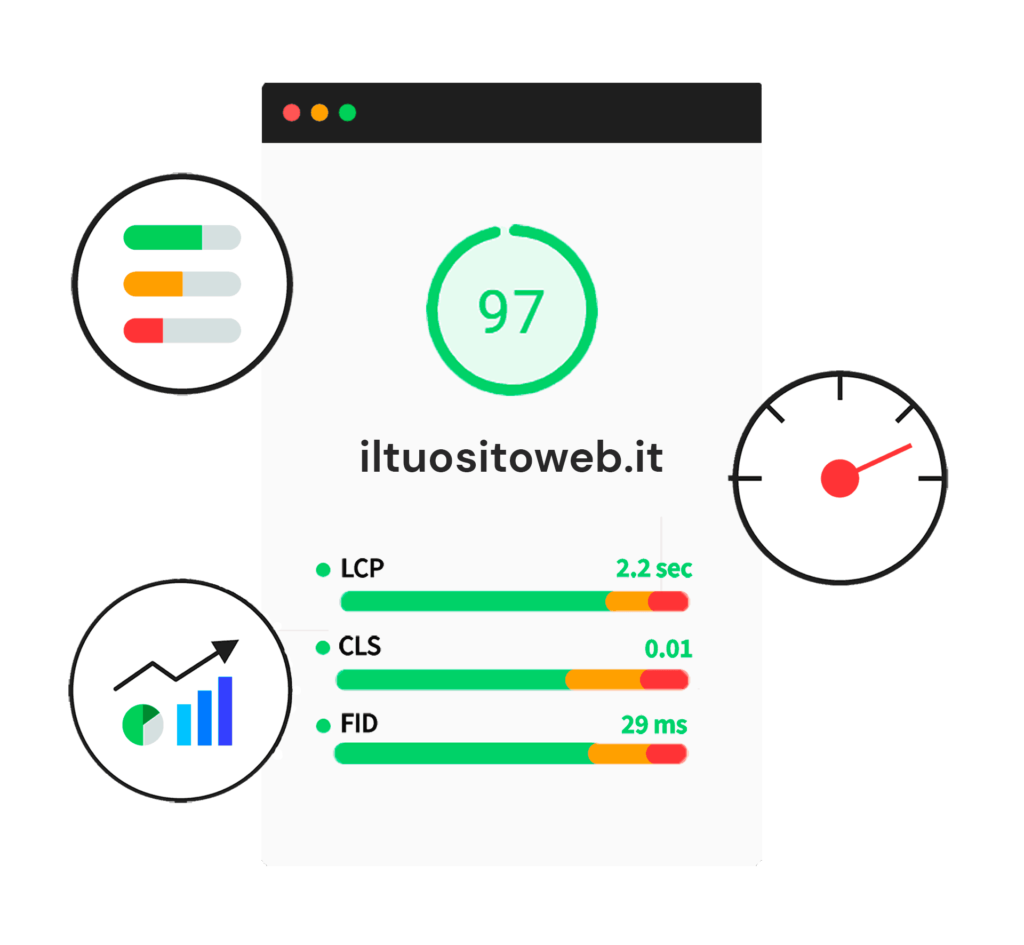
Misura il caricamento del contenuto visivo più grande
Largest Contentful Paint (LCP) è una metrica importante e incentrata sull’utente per misurare la velocità di caricamento percepita perché segna il punto netempo di caricamento della pagina in cui è probabile che il contenuto principale sia caricato.
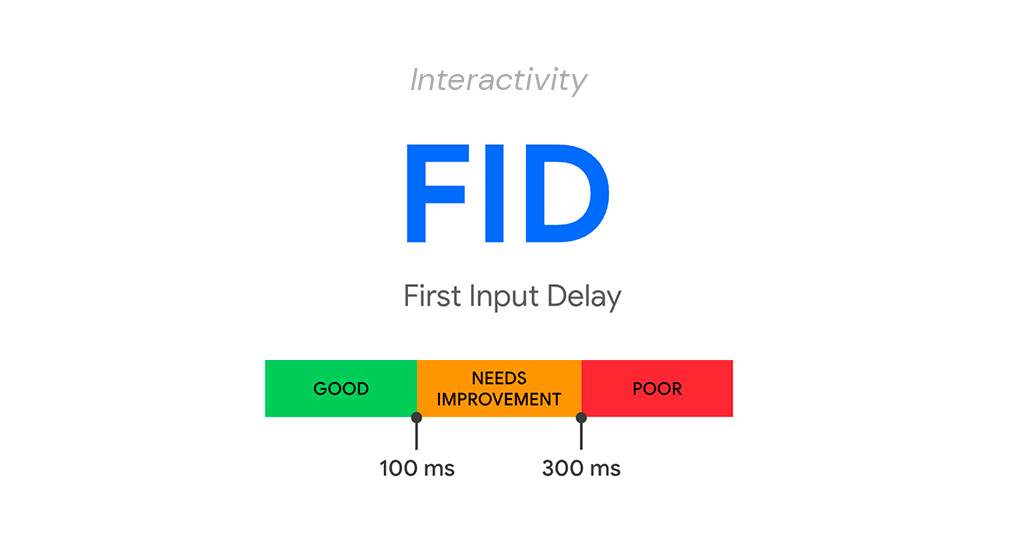
First Input Delay
Misura il tempo di interattività della prima azione che compie un utente
First Input Delay (FID) è una metrica importante e incentrata sull’utente per misurare la reattività del carico perché quantifica l’esperienza che gli utenti provano quando tentano di interagire con pagine che non rispondono.
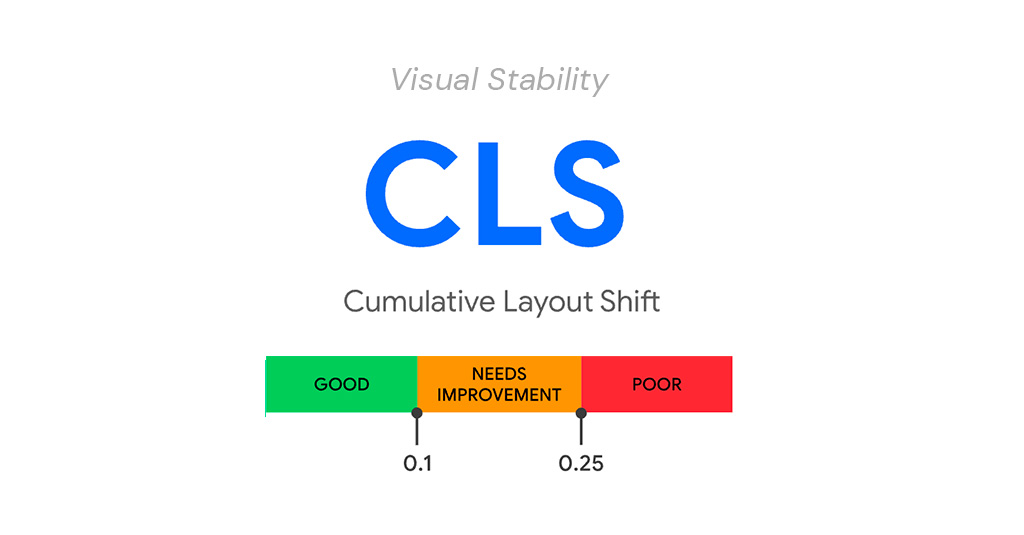
Cumulative Shift Layout
Misura la stabilità visiva della pagina
Cumulative Layout Shift (CLS) è una metrica importante e incentrata sull’utente per misurare la stabilità visiva perché aiuta a quantificare la frequenza con cui gli utenti subiscono cambiamenti di layout imprevisti
Come posso aiutarti?

Proident earum, luctus autem, class impedit nostrud pariatur, perferendis eiusmod minima perferendis, itaque recusandae eligendi facilisis metus fermentum. In aliqua distinctio laboris pede explicabo corrupti exercitation quas!
Mark Fosters
Clienti Soddisfatti (e Veloci!)
“Andrea ha ottimizzato il mio sito web atuttoyoga.it e mi ha aiutato ad aumentare i punteggi PageSpeed e in soli 30 giorni ho superato i Core Web Vitals. Consigliato!”
“Andrea ha ottimizzato il mio sito web atuttoyoga.it e mi ha aiutato ad aumentare i punteggi PageSpeed e in soli 30 giorni ho superato i Core Web Vitals. Consigliato!”
“Andrea ha ottimizzato il mio sito web atuttoyoga.it e mi ha aiutato ad aumentare i punteggi PageSpeed e in soli 30 giorni ho superato i Core Web Vitals. Consigliato!”